Password Reset
Having a password reset feature is a common requirement for most applications. This guide demonstrates how to implement a password reset using Opaque.
The idea is that the user will request a password reset and then go through the same process as the registration flow except that the user will be updating their password instead of creating a new account.
Example Application
We built an example application which you can find in the example directory. You can run them locally by creating the server and client projects using the following commands:
npx create-opaque@latest client-with-password-reset
npx create-opaque@latest server-with-password-resetThe code can be found here:
- Server with password reset: https://github.com/serenity-kit/opaque/tree/main/examples/server-with-password-reset (opens in a new tab)
- Client with password reset: https://github.com/serenity-kit/opaque/tree/main/examples/client-with-password-reset (opens in a new tab)
User flow
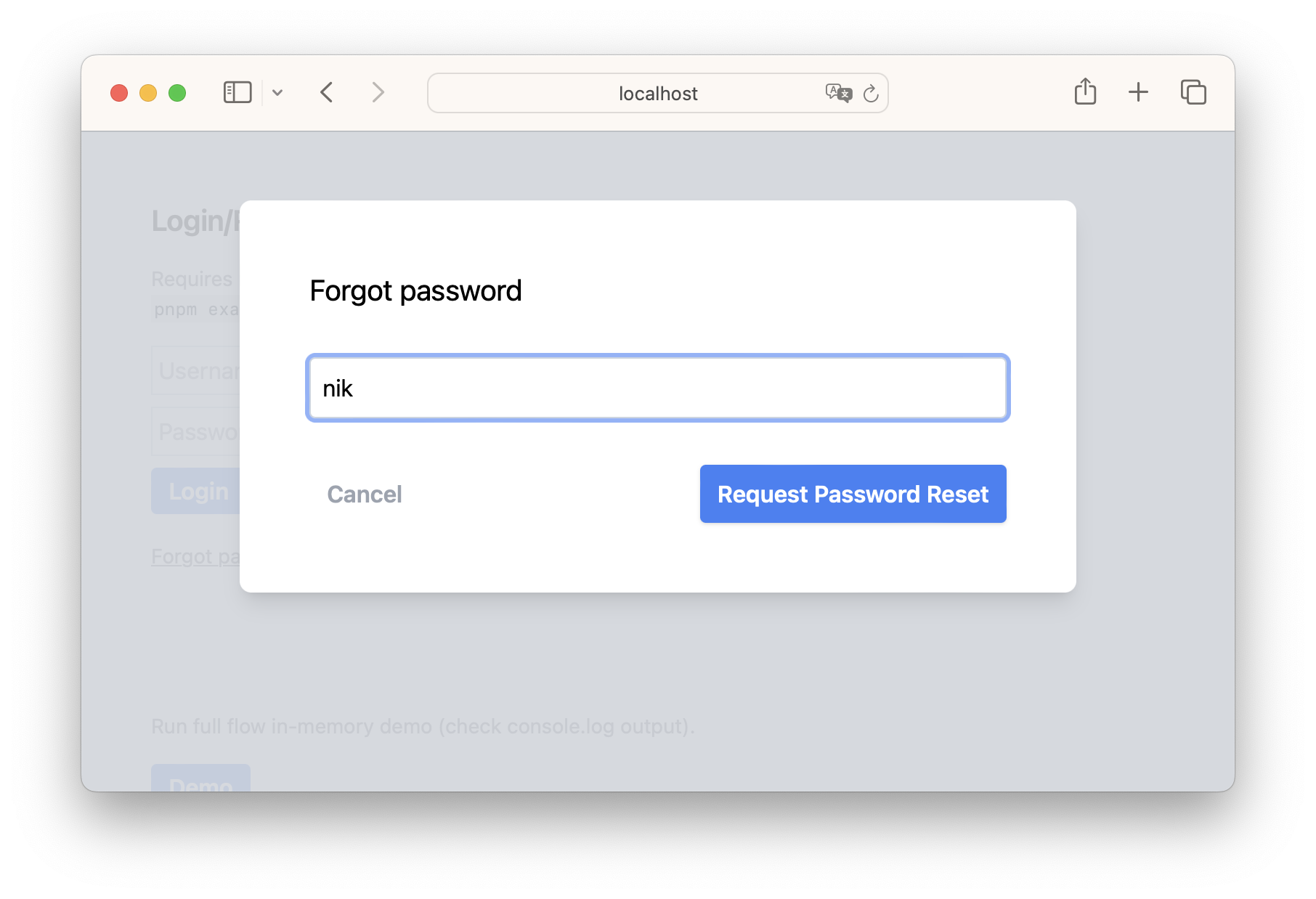
- User clicks on the "Forgot password?" call to action.
- User enters their username and clicks on the "Request Password Reset" button.

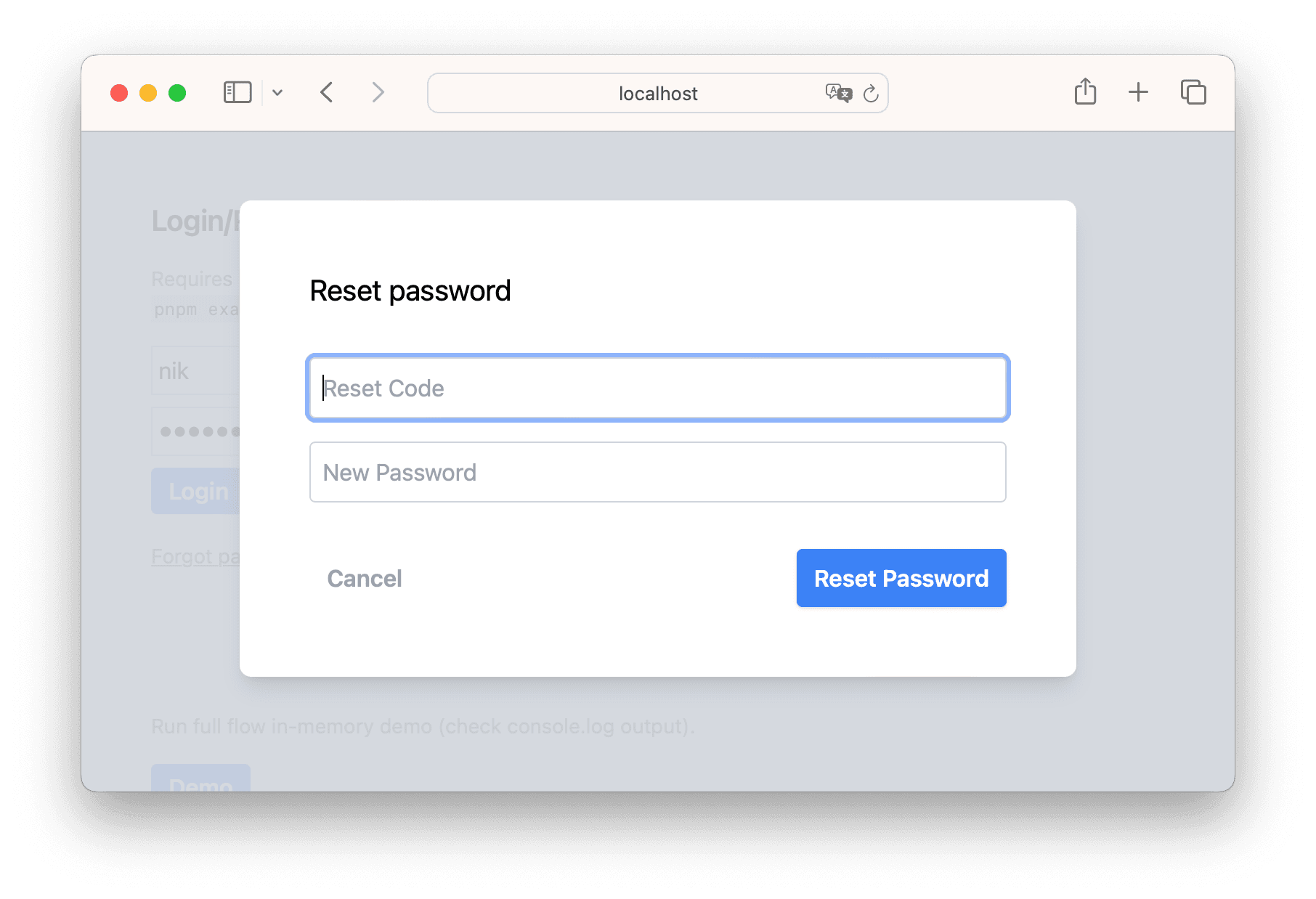
- The server sends an email to the user with "Reset Code".
- User enters the "Reset Code" and their new password. Then clicks on the "Reset Password" button.

Business Logic and Considerations
- Once the user requests a password reset with their username, the server
- verifies the user exists
- generates a reset code
- set the reset code and ideally an expiration date in the database
- sends an email to the user with the reset code
- Next up the user enters the reset code and their new password. The client then has to go through the same process as the registration flow except that in both cases the
resetCodeneeds to be part of the request to verify it's the correct user./password-reset/confirm-start: In this step the server returns a registrationResponse. https://github.com/serenity-kit/opaque/blob/main/examples/server-with-password-reset/src/server.js#L312-L336 (opens in a new tab)/password-reset/confirm-end: In this step the server replaces the existingregistration recordin the database with the new one. The processes is completed and the user now can login with their new password. https://github.com/serenity-kit/opaque/blob/main/examples/server-with-password-reset/src/server.js#L338-L363 (opens in a new tab)